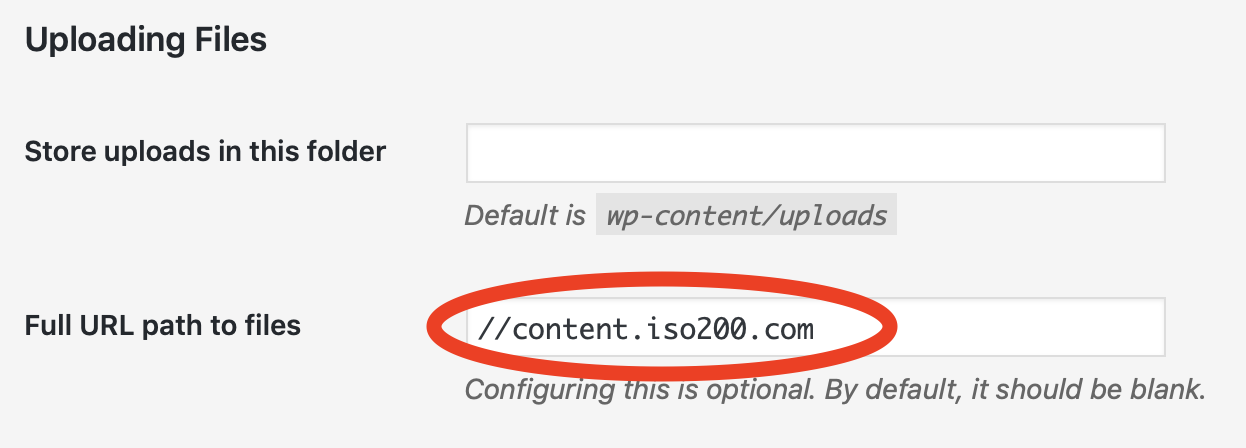
If you’re working with a complicated site then you may find that importing files and posts into WordPress is a bit of a black art – there are lots of places where things might go wrong. If the upload_url_path value for your site has been manually changed, then this might cause problems with WP export files.
Q: why would you change
upload_url_path?A: changing
upload_url_pathlets WordPress serve images etc. from a subdomain or different domain, which should improve site performance if you have an image-heavy site.
This is an example item entry from the WordPress eXtended RSS export file (this is a simplified entry, with most of the post data (comment status, stickiness, time, post ID etc. removed for clarity).
<item> <title><![CDATA[Triplets]]></title> <link>https://iso200.com/photo-blog/signs/neon-triplets/attachment/dsc_6318/</link> <pubDate>Fri, 15 May 2009 20:20:12 +0000</pubDate> <dc:creator><![CDATA[dlf]]></dc:creator> <guid isPermaLink="false">http://iso200.com/simple/wp-content/uploads/2009/05/dsc_63181.jpg</guid> <description></description> <content:encoded><![CDATA[neon, sign, Rue de la Paix, Paris, France]]></content:encoded> <excerpt:encoded><![CDATA[Rue de la Paix, Paris, France]]></excerpt:encoded> <wp:post_type><![CDATA[attachment]]></wp:post_type> <wp:attachment_url><![CDATA[//content.iso200.com/2009/05/dsc_63181.jpg]]></wp:attachment_url> <wp:postmeta> <wp:meta_key><![CDATA[_wp_attached_file]]></wp:meta_key> <wp:meta_value><![CDATA[2009/05/dsc_63181.jpg]]></wp:meta_value> </wp:postmeta> </item>
The problem is with this line:
<
NB: you only see these options in your Media Settings page if you have changed the value of upload_url_path.